RailsアプリにMaterial Design for Bootstrap 5を導入 しましたが、チェックボックスが左にズレる事に気付いたので対応しました。
現象
解りやすいように赤い線を引きましたが、左にズレています。
文字までの間は少し広いので、チェックボックスだけのようです。

CSS確認
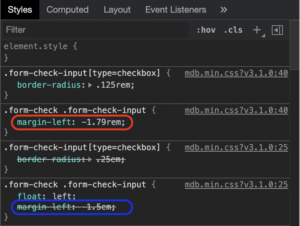
ブラウザのディベロッパーツールで確認。

赤丸の項目を無効にすると、青丸の項目が有効になり、揃う。

対応
mdb.min.css自体を変更するのは避けたいので、優先されるCSSを記載する事にしました。
app/assets/stylesheets/application.css に追加
/* Tips: MDB5 3.1.0 バグ対応 */
.form-check .form-check-input {
margin-left: -1.5em !important;
}
追記:ラジオボタンも解消する為に「!important」を追加しました。
