Nuxt.jsにAWS Amplifyを導入するで作成した環境に、認証(Cognito)を導入します。
簡単に導入できるものの、UIや挙動の変更は容易ではなさそう。
次回以降、この辺も作って行きますが、先ずは挙動の確認をします。
認証追加
% amplify add auth まずはデフォルトで。いずれSocial Providerも試してみたい Do you want to use the default authentication and security configuration? (Use arrow keys) ❯ Default configuration Default configuration with Social Provider (Federation) Manual configuration I want to learn more. デフォルトのまま。UsernameとEmailの両方にしたいがいずれ How do you want users to be able to sign in? (Use arrow keys) ❯ Username Email Phone Number Email or Phone Number I want to learn more. デフォルトのNoで良いが、今回はYesを選択して項目を見てみる Do you want to configure advanced settings? (Use arrow keys) No, I am done. ❯ Yes, I want to make some additional changes. 登録に必要な項目。今回はデフォルトのまま What attributes are required for signing up? (Press <space> to select, <a> to toggle all, <i> to invert selection) ❯◯ Address (This attribute is not supported by Facebook, Google, Login With Amazon, Signinwithapple.) ◯ Birthdate (This attribute is not supported by Login With Amazon, Signinwithapple.) ◉ Email ◯ Family Name (This attribute is not supported by Login With Amazon.) ◯ Middle Name (This attribute is not supported by Google, Login With Amazon, Signinwithapple.) ◯ Gender (This attribute is not supported by Login With Amazon, Signinwithapple.) ◯ Locale (This attribute is not supported by Facebook, Google, Signinwithapple.) ◯ Given Name (This attribute is not supported by Login With Amazon.) ◯ Name (This attribute is not supported by Signinwithapple.) ◯ Nickname (This attribute is not supported by Facebook, Google, Login With Amazon, Signinwithapple.) ◯ Phone Number (This attribute is not supported by Facebook, Login With Amazon, Signinwithapple.) ◯ Preferred Username (This attribute is not supported by Facebook, Google, Login With Amazon, Signinwithapple.) ◯ Picture (This attribute is not supported by Login With Amazon, Signinwithapple.) ◯ Profile (This attribute is not supported by Facebook, Google, Login With Amazon, Signinwithapple.) ◯ Updated At (This attribute is not supported by Google, Login With Amazon, Signinwithapple.) ◯ Website (This attribute is not supported by Facebook, Google, Login With Amazon, Signinwithapple.) ◯ Zone Info (This attribute is not supported by Facebook, Google, Login With Amazon, Signinwithapple.) ◯ Address (This attribute is not supported by Facebook, Google, Login With Amazon, Signinwithapple.) 有効にする機能を選択。今回はなし Do you want to enable any of the following capabilities? (Press <space> to select, <a> to toggle all, <i> to invert selection) ❯◯ Add Google reCaptcha Challenge ◯ Email Verification Link with Redirect ◯ Add User to Group ◯ Email Domain Filtering (denylist) ◯ Email Domain Filtering (allowlist) ◯ Custom Auth Challenge Flow (basic scaffolding - not for production) ◯ Override ID Token Claims Successfully added auth resource nuxtapporigin2c74f033 locally Some next steps: "amplify push" will build all your local backend resources and provision it in the cloud "amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
考察
resource名は自動で決まってしまう。
ただ、amplify pushすれば作られそうなので、気になったら変えるぐらいで良さそう。
amplify/backend/auth/nuxtapporigin2c74f033/nuxtapporigin2c74f033-cloudformation-template.yml
AWSTemplateFormatVersion: 2010-09-09
Parameters:
env:
Type: String
authRoleArn:
Type: String
unauthRoleArn:
Type: String
<以降、省略>
amplify/backend/auth/nuxtapporigin2c74f033/parameters.json
{
"identityPoolName": "nuxtapporigin2c74f033_identitypool_2c74f033",
"allowUnauthenticatedIdentities": false,
"resourceNameTruncated": "nuxtap2c74f033",
"userPoolName": "nuxtapporigin2c74f033_userpool_2c74f033",
"autoVerifiedAttributes": [
"email"
],
"mfaConfiguration": "OFF",
"mfaTypes": [
"SMS Text Message"
],
"smsAuthenticationMessage": "Your authentication code is {####}",
"smsVerificationMessage": "Your verification code is {####}",
"emailVerificationSubject": "Your verification code",
"emailVerificationMessage": "Your verification code is {####}",
"defaultPasswordPolicy": false,
"passwordPolicyMinLength": 8,
"passwordPolicyCharacters": [],
"requiredAttributes": [
"email"
],
"userpoolClientGenerateSecret": false,
"userpoolClientRefreshTokenValidity": 30,
"userpoolClientWriteAttributes": [
"email"
],
"userpoolClientReadAttributes": [
"email"
],
"userpoolClientLambdaRole": "nuxtap2c74f033_userpoolclient_lambda_role",
"userpoolClientSetAttributes": false,
"sharedId": "2c74f033",
"resourceName": "nuxtapporigin2c74f033",
"authSelections": "identityPoolAndUserPool",
"authRoleArn": {
"Fn::GetAtt": [
"AuthRole",
"Arn"
]
},
"unauthRoleArn": {
"Fn::GetAtt": [
"UnauthRole",
"Arn"
]
},
"useDefault": "default",
"triggers": "{}",
"userPoolGroupList": [],
"serviceName": "Cognito",
"usernameCaseSensitive": false,
"parentStack": {
"Ref": "AWS::StackId"
},
"breakCircularDependency": true,
"permissions": [],
"dependsOn": []
}
amplify add authで選択したものが入ってそう。
メッセージとかもここで変えられそう。
amplify/backend/backend-config.json
{
"auth": {
"nuxtapporigin2c74f033": {
"service": "Cognito",
"providerPlugin": "awscloudformation",
"dependsOn": [],
"customAuth": false
}
}
}
デプロイ
% amplify push Current Environment: dev | Category | Resource name | Operation | Provider plugin | | -------- | --------------------- | --------- | ----------------- | | Auth | nuxtapporigin2c74f033 | Create | awscloudformation | ? Are you sure you want to continue? (Y/n) yまたはEnterでデプロイ開始。しばらく待たされる。 ✔ All resources are updated in the cloud
動作確認
pages/test.vue を作成
<template>
<v-row>
<v-col>
<div v-if="!signedIn">
未ログイン
</div>
<div v-if="signedIn">
ログイン中
</div>
<div>
<amplify-authenticator>amplify-authenticatorの中(表示されない)</amplify-authenticator>
</div>
<div>
<amplify-sign-up>amplify-sign-upの中(表示されない)</amplify-sign-up>
</div>
<div>
<amplify-sign-in>amplify-sign-inの中(表示されない)</amplify-sign-in>
</div>
<div>
<amplify-sign-out>amplify-sign-outの中(表示されない)</amplify-sign-out>
</div>
</v-col>
</v-row>
</template>
% yarn dev -> http://localhost:3000/test
考察
signedInでログインしているか判別できる。
![]()
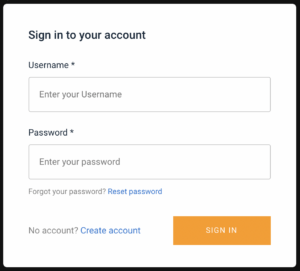
<amplify-authenticator>で囲めば認証後に表示されるという記事もあったけど、中身は表示されず。
初期表示はSign inで、Create accountで切り替えられる。
複数箇所に入れると複数出ちゃうので使い勝手が悪い。

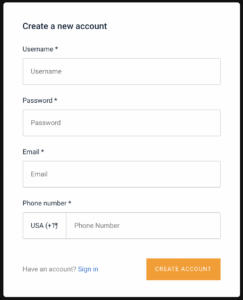
<amplify-sign-up>の中身も表示されず。
電話番号(Phone number)は要らないんだけどな。
Sign in押しても切り替わらず。あ、<amplify-authenticator>の方が切り替わる。

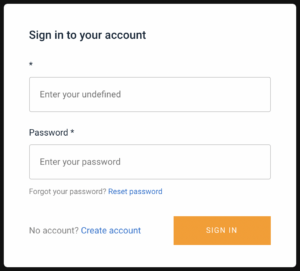
<amplify-sign-in>の中身も表示されず。
こっちもCreate account押しても切り替わらず。こっちも<amplify-authenticator>の方が切り替わる。
Reset passwordも同様。

<amplify-sign-out>の中身も表示されず。
これはsignedInと組み合わせれば良さそう。
![]()
結論
signedInと組み合わせて、SignUp/SignInページを作ってみたが、
・登録の電話番号(Phone number)を消したい
・Sign in/Create account/Reset passwordでURLを変えたい
原因調べて対処するより、API調べて、自前で実装した方が自由度が高くて良さそう。
あと、特定のサービスに依存せず、一般的な作りで、変更が容易な方が好みだったりもします。
GitHub – aws-samples/aws-amplify-auth-starters at vue
