ブラウザ側でID・メールアドレスやパスワードを保存してくれるのは便利なのですが、意図しない所(アカウント登録や登録情報変更とか)でも復元されて邪魔だったり、セキュリティ的にここまで復元されると良くなさそうという所もあるので、明示的にautocompleteを設定しました。
ブラウザにより(今回はChromeで)意図通り動かず、癖があったのでメモしておきます。
HTML の autocomplete 属性 – HTML: HyperText Markup Language | MDN
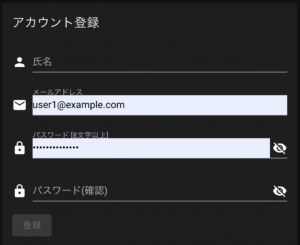
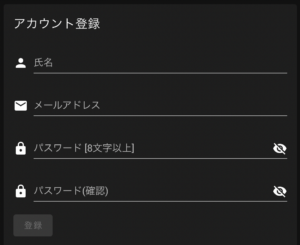
アカウント登録画面
メールアドレスとパスワードに値が入っちゃいました。

pages/users/sign_up.vue を変更
- <v-form> + <v-form autocomplete="off">
formでoffしただけでは変わりませんでした。
<v-card-title>
アカウント登録
</v-card-title>
<v-card-text>
<validation-provider v-slot="{ errors }" name="name" rules="required">
<v-text-field
v-model="name"
label="氏名"
prepend-icon="mdi-account"
+ autocomplete="off"
:error-messages="errors"
/>
</validation-provider>
<validation-provider v-slot="{ errors }" name="email" rules="required|email">
<v-text-field
v-model="email"
label="メールアドレス"
prepend-icon="mdi-email"
+ autocomplete="off"
:error-messages="errors"
/>
</validation-provider>
挙動は変わりませんが、offに設定しました。
<validation-provider v-slot="{ errors }" name="password" rules="required|min:8">
<v-text-field
v-model="password"
type="password"
label="パスワード [8文字以上]"
prepend-icon="mdi-lock"
append-icon="mdi-eye-off"
+ autocomplete="new-password"
:error-messages="errors"
/>
</validation-provider>
<validation-provider v-slot="{ errors }" name="password_confirmation" rules="required|confirmed_password:password">
<v-text-field
v-model="password_confirmation"
type="password"
label="パスワード(確認)"
prepend-icon="mdi-lock"
append-icon="mdi-eye-off"
+ autocomplete="new-password"
:error-messages="errors"
/>
</validation-provider>
offしても効かないので、new-passwordにしました。

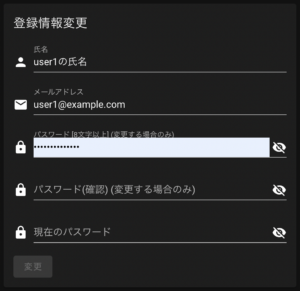
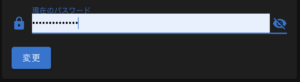
登録情報変更画面
パスワードに値が入っちゃいました。

pages/users/edit.vue を変更
※前半はアカウント登録と同様の対応なので省略
<validation-provider v-slot="{ errors }" name="current_password" rules="required">
<v-text-field
v-model="current_password"
type="password"
label="現在のパスワード"
prepend-icon="mdi-lock"
append-icon="mdi-eye-off"
+ autocomplete="off"
:error-messages="errors"
/>
</validation-provider>
current-passwordにすると、現在のパスワードに値が入ってしまうので、offにしました。

ログイン画面
挙動は変わりませんが、明示的に設定しました。

pages/users/sign_in.vue を変更
- <v-form>
+ <v-form autocomplete="on">
<v-card-title>
ログイン
</v-card-title>
<v-card-text>
<validation-provider v-slot="{ errors }" name="email" rules="required|email">
<v-text-field
v-model="email"
label="メールアドレス"
prepend-icon="mdi-email"
+ autocomplete="email"
:error-messages="errors"
/>
</validation-provider>
<validation-provider v-slot="{ errors }" name="password" rules="required">
<v-text-field
v-model="password"
type="password"
label="パスワード"
prepend-icon="mdi-lock"
append-icon="mdi-eye-off"
+ autocomplete="current-password"
:error-messages="errors"
/>
結論
formのoffだけでは効いてくれないので、各項目も設定する。
パスワードはoffにしても効かないので、new-passwordを設定する。
onでもoffでも、各項目毎にも設定しておいた方が無難。
今回のコミット内容
※登録情報変更画面の実装も入っているので参考までに。
https://dev.azure.com/nightonly/nuxt-app-origin/_git/nuxt-app-origin/commit/a51fe0062f209dbe6d0f2eda0d7fea0adc780b32
