Vuetify3がまだベータで、対応していないコンポーネントもあるので、直接Nuxt3への移行はあきらめて、Nuxt Bridgeに移行してみました。
Composition APIやTypeScriptへの変更は行わず、先ずはNuxt Bridgeで動く状態を目指します。
Nuxt3を試してみる
公式サイトに従って、
Nuxt 3 – Quick Start
% npx nuxi init nuxt-app % cd nuxt-app % yarn install % yarn dev -o
-o: ブラウザでページが表示される
Nuxt2と違って質問攻めがなくなりました。自分で追加する必要がある分、ブラックボックスがはなくなりますが、手間が増える。賛否両論ありそう。
Nuxt.jsでVue.jsに触れてみる
Nuxt3にVuetifyを追加
下記を参考にしました、
how to use vuetify 3 alpha in new nuxt 3 · Discussion #1183 · nuxt/framework · GitHub
% yarn add vuetify@next sass
下記のファイルが作られるだけなので、手動で作成しても良いけど、こんなコマンドもあるのね。
% npx nuxi add plugin vuetify
plugins/vuetify.ts
import { createVuetify } from 'vuetify'
import * as components from 'vuetify/components'
import * as directives from 'vuetify/directives'
export default defineNuxtPlugin(nuxtApp => {
const vuetify = createVuetify({
components,
directives,
})
nuxtApp.vueApp.use(vuetify)
})
nuxt.config.ts
import { defineNuxtConfig } from 'nuxt'
// https://v3.nuxtjs.org/api/configuration/nuxt.config
export default defineNuxtConfig({
css: ['vuetify/lib/styles/main.sass'],
build: {
transpile: ['vuetify'],
}
})
Nuxt2で作成したpageやcomponentを動かしてみる
全部をコピペしたらエラーが出まくって動かなかったので、一部のみにしてみました。
エラー回避の為、コメントアウトしまくった結果、対応していないコンポーネントもあり、使い物にならなくなってしまった。
やはり、Nuxt Bridge経由した方が良さそう。

Nuxt Bridgeに移行してみる
公式サイトに従って、
Migrate from Nuxt 2 to Nuxt Bridge
package.json
"dependencies": {
- "nuxt": "^2.15.3",
+ "nuxt-edge": "latest",
% rm -f yarn.lock % yarn install % yarn add --dev @nuxt/bridge@npm:@nuxt/bridge-edge
package.json
"scripts": {
- "dev": "nuxt",
+ "dev": "nuxi dev",
- "build": "nuxt build",
+ "build": "nuxi build",
- "start": "nuxt start",
+ "start": "nuxi preview",
- "generate": "nuxt generate",
+ "generate": "nuxi generate,,
nuxt.config.js
+ import { defineNuxtConfig } from '@nuxt/bridge'
- export default {
+ export default defineNuxtConfig({
buildModules: [
- // https://go.nuxtjs.dev/typescript
- '@nuxt/typescript-build',
- }
+ })
tsconfig.json
{
+ "extends": "./.nuxt/tsconfig.json",
.gitignore
dist + .output
今回、下記は保留にしました。
・Migrate Composition API
・Migrate from CommonJS to ESM
・New plugins format (optional)
・New useHead (optional)
$configがundefinedになる
useRuntimeConfig()で取得する必要があるとのこと。
how to add variables of process.env in nuxt3 ? · Discussion #1228 · nuxt/framework · GitHub
全部変えるのはしんどいので、作成済みのpluginでinjectする事にしました。
plugins/utils.js
export default (_context, inject) => {
+ inject('config', useRuntimeConfig())
動作確認
これで動きました。lintもtestも通りました。
% yarn dev -o % yarn lint Done % yarn test Done
nuxt.configで設定したポートにならない
nuxt.config.js
export default {
- server: {
- port: 5000
- },
package.json
- "dev": "nuxi dev", + "dev": "nuxi dev --port 5000",
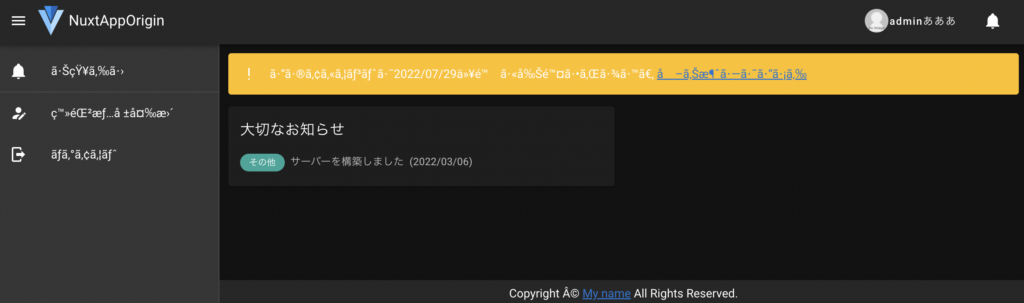
サーバーでlayout内の日本語が文字化けする
yarn devでは問題ないですが、generateしたファイルを設置したサーバーで文字化けしました。
直書きした日本語(template内や変数)、layoutから呼び出したcomponent内の日本語も文字化けしました。
一方、localesやAPIから取得した値や、pageから呼び出したcomponentは問題なかった。

Nuxt2とNuxt Bridgeで生成されるjsを確認してみましたが、どちらもUTF-8で作成されている。
Nuxt2: dist/index.html
<!doctype html>
<html lang="en" data-n-head="%7B%22lang%22:%7B%221%22:%22en%22%7D%7D">
<head>
<title>nuxt-app-origin - nuxt-app-origin</title>
<meta data-n-head="1" charset="utf-8">
Nuxt Bridge: .output/public/index.html
<!doctype html>
<html>
<head>
</head>
Nuxt Bridgeでは動的にheadはセットされるようで、ブラウザで開くとcharset=”utf-8″が入っていました。
ただ、headをセットする前に読まれるjsにlayoutの内容が含まれている為、jsの文字コードがブラウザでは解らず文字化けするようです。
綺麗じゃないけど、generate後に、charset=”utf-8″を入れる事にしました。
index.htmlはページ毎に存在しますが、私の場合は、CloudFrontで/index.htmlにアクセスするようにしている為、1ヶ所のみ対応しました。
package.json
- "generate": "nuxt generate", + "generate": "nuxi generate; sed -i .bak -e 's/<head>/<head><meta charset=\"utf-8\">/g' .output/public/index.html",