injectの書き方が変わっているので修正します。序でにTypeScriptへの変更も。
utilsでも対応可能なので、違いや使い所も確認しておきます。
前回:Nuxt BridgeをNuxt3に移行。$axiosをFetch APIに書き換える。nuxt-lodashを導入
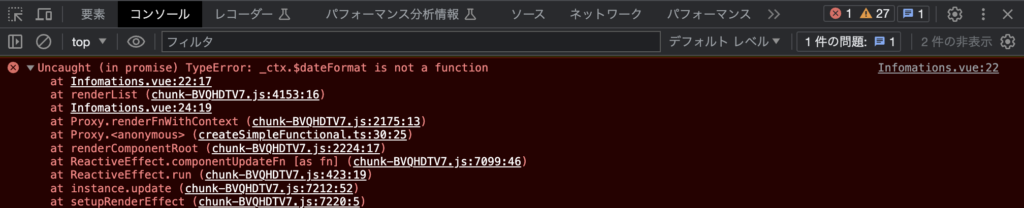
Uncaught (in promise) TypeError: _ctx.$dateFormat is not a function

WARN [warn] [nuxt] Plugin /Users/xxxx/workspace/nuxt-app-origin/plugins/utils.js is in legacy Nuxt 2 format (context, inject) which is likely to be broken and will be ignored.
injectを書き換える
pluginsは自動インポートされるようになったので、nuxt.config.ts(.js)での定義は不要になりました。
plugins/utils.js -> ts
前半は、JavaScriptからTypeScriptへの書き換えのみ。injectをprovideに変更します。
呼び出し側は$dateFormat等のまま呼び出せるので、変更不要。
{{ $dateFormat('ja', infomation.started_at, 'N/A') }}
- const sleep = ms => new Promise(resolve => setTimeout(resolve, ms))
+ const sleep = (ms: number) => new Promise(resolve => setTimeout(resolve, ms))
- const dateFormat = (locales, value, defaultValue = null) => {
+ const dateFormat = (locales: string, value: string | null, defaultValue: any = null) => {
- const timeFormat = (locales, value, defaultValue = null) => {
+ const timeFormat = (locales: string, value: string | null, defaultValue: any = null) => {
- const pageFirstNumber = (info) => {
+ const pageFirstNumber = (info: any) => {
- const pageLastNumber = (info) => {
+ const pageLastNumber = (info: any) => {
- const localeString = (locales, value, defaultValue = null) => {
+ const localeString = (locales: string, value: any, defaultValue: any = null) => {
- const textTruncate = (text, length) => {
+ const textTruncate = (text: string | null, length: number) => {
- export default (_context, inject) => {
+ export default defineNuxtPlugin((_nuxtApp) => {
+ return {
+ provide: {
- inject('config', useRuntimeConfig())
- inject('sleep', sleep)
- inject('dateFormat', dateFormat)
- inject('timeFormat', timeFormat)
- inject('pageFirstNumber', pageFirstNumber)
- inject('pageLastNumber', pageLastNumber)
- inject('localeString', localeString)
- inject('textTruncate', textTruncate)
+ sleep,
+ dateFormat,
+ timeFormat,
+ pageFirstNumber,
+ pageLastNumber,
+ localeString,
+ textTruncate
- }
+ }
+ }
+ })
APIのレスポンス等では、型やオブジェクトの内容は保証されない。
エラーで落としたくない所は、anyにして、値のチェック・不正時のレスポンスを残しています。
utilsで同じ事をしてみる
utils/dateFormat.ts
// 日付を言語のフォーマットで返却
export const dateFormat = (locales: string, value: string | null, defaultValue: any = null) => {
if (value == null || value === '') { return defaultValue }
return new Date(value).toLocaleString(locales, { year: 'numeric', month: '2-digit', day: '2-digit' })
}
こんな感じに書けば、使えます。
呼び出し側は、$なしで、dateFormatで呼び出せます。
{{ $dateFormat('ja', infomation.started_at, 'N/A') }}
↓
{{ dateFormat('ja', infomation.started_at, 'N/A') }}
あまり違いがないですね。
utilsの方が、$が無い分、唐突に出てきた感じはしますが、utilsの中に居そうと察しがつけば問題ないか。(自動インポートとはそういうものだし)
単純なものはinjectで、複雑なものはutilsにすると必要な所だけインポートされるので、幸せになれそう。Mixinをutilsに書き換えると良さそう。
【次回】nuxt-authを導入
まだログインできないので、機能的には動いていない。もう少しかな。まだまだかな?
次回は、下記の対応から記載します。
→ Nuxt3で@sidebase/nuxt-authのlocalの挙動を調べてみた
→ Nuxt BridgeをNuxt3に移行。nuxt-authを導入

