toast(通知が一定時間表示されて消えるやつ)を導入します。
@nuxtjs/toastは、現段階でNuxt3に対応してなさそうなので、選定から始めます。
前回:Nuxt BridgeをNuxt3に移行。nuxt-authを導入
- Nuxt3未対応: @nuxtjs/toast
- 候補1: vue-toast-notification
- 候補2: vue-toastification
- 呼び出し元を修正
- 【次回】上に戻るボタンに対応
- 今回のコミット内容
Nuxt3未対応: @nuxtjs/toast
Roadmap · Nuxt にも無いので対応予定はないのかな?
% yarn add -D @nuxtjs/toast % yarn add -D @nuxtjs/toast@next
package.json
"@nuxtjs/toast": "^3.3.1",
Nuxt2の時と同じバージョンでした。
nuxt.config.ts
modules: [
'@nuxtjs/i18n',
+ '@nuxtjs/toast',
やっぱり動かない。
ERROR Cannot restart nuxt: Cannot read properties of undefined (reading 'toast') at nuxtToast (node_modules/@nuxtjs/toast/index.js:4:72) at installModule (node_modules/@nuxt/kit/dist/index.mjs:2426:101) at async initNuxt (node_modules/nuxt/dist/index.mjs:3522:7) at async _load (node_modules/nuxi/dist/chunks/dev-internal.mjs:199:7) at async load (node_modules/nuxi/dist/chunks/dev-internal.mjs:246:9) at async _applyPromised (node_modules/nuxi/dist/chunks/dev-internal.mjs:102:10)
候補1: vue-toast-notification
【デモ】 Vue.js Toast Notification – Demo
GitHub – ankurk91/vue-toast-notification: Yet another toast notification plugin for Vue.js
-> MIT license
% yarn add -D vue-toast-notification
package.json
"vue-toast-notification": "^3.1.1",
plugins/toast.ts
import { useToast } from 'vue-toast-notification'
import 'vue-toast-notification/dist/theme-default.css'
//import 'vue-toast-notification/dist/theme-bootstrap.css'
//import 'vue-toast-notification/dist/theme-sugar.css'
export default defineNuxtPlugin((_nuxtApp) => {
return {
provide: {
toast: useToast()
}
}
})
動作確認
適当なページに下記を追加します。
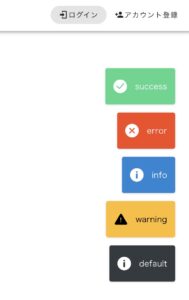
this.$toast.success('success')
this.$toast.error('error')
this.$toast.info('info')
this.$toast.warning('warning')
this.$toast.default('default')
| vue-toast-notification | @nuxtjs/toast | ||
| theme-default.css | theme-bootstrap.css | theme-sugar.css | |
 |
 |
 |
 |
シンプルに表示するだけなら、これで良さそう。マウスオンで表示が継続される。
候補2: vue-toastification
【デモ】Vue-Toastification
GitHub – Maronato/vue-toastification: Vue notifications made easy!
-> MIT license
% yarn add -D vue-toastification@next
package.json
"vue-toastification": "^2.0.0-rc.5",
plugins/toast.ts
import Toast, { useToast } from 'vue-toastification'
import 'vue-toastification/dist/index.css'
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.use(Toast, {
position: 'bottom-right',
transition: 'Vue-Toastification__fade'
})
return {
provide: {
toast: useToast()
}
}
})
transitionのVue-Toastification__fadeで、動きが滑らかになるように変更しています。
動作確認
適当なページに下記を追加します。
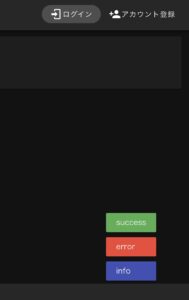
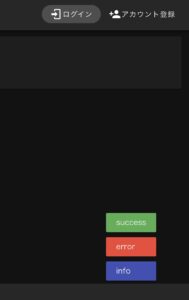
this.$toast('default')
this.$toast.success('success')
this.$toast.info('info')
this.$toast.warning('warning')
this.$toast.error('error')
| vue-toastification | vue-toast-notification | @nuxtjs/toast | |
| theme-default.css | theme-bootstrap.css | ||
 |
 |
 |
 |
残り時間がバーで表示されるのが良い。
Componentタイプでデザイン変えたりボタン入れたりできるのも良い。
呼び出し元を修正
今回は、候補2のvue-toastificationを採用する事にしました。
後は、$toastedを$toastに直すだけ。
例: utils/application.js
- if (alert != null) { this.$toasted.error(alert) }
+- if (alert != null) { this.$toasted?.error(alert) }
+ if (alert != null) { this.$toast.error(alert) }
- if (data?.notice != null) { this.$toasted.info(data.notice) }
+- if (data?.notice != null) { this.$toasted?.info(data.notice) }
+ if (data?.notice != null) { this.$toast.info(data.notice) }
【次回】上に戻るボタンに対応
デザインは一部崩れていますが、最初に外した上に戻るボタン(vue-go-top)以外はちゃんと動くようになりました。
次回は、上に戻るボタンに対応してから、Vuetifyのアップグレードガイドを確認しながらデザインを直す予定です。
→ Nuxt BridgeをNuxt3に移行。上に戻るボタンに対応

“Nuxt BridgeをNuxt3に移行。vue-toast-notificationかvue-toastificationを導入” に対して1件のコメントがあります。