Vuetifyの移行していなかった設定(nuxt.config.jsで設定していたテーマ・色)を設定します。
調整しやすいように確認ページも作りました。
前回:Nuxt BridgeをNuxt3に移行。ヘッダタイトルとエラーページを修正
- 確認ページ作成
- liteテーマ(デフォルト)
- darkテーマ(デフォルト)
- 設定(カスタマイズ)
- liteテーマ(カスタマイズ)
- darkテーマ(カスタマイズ)
- 【次回】Vuetifyのデザイン崩れを直す
- 今回のコミット内容
確認ページ作成
pages/development/color.vue
productionは404が表示されるようにしています。
<template>
<template v-if="!loading">
<v-alert type="error" icon="mdi-alert" class="mb-2">error(mdi-alert)</v-alert><!-- NOTE: mdi-alert追加 -->
<v-alert type="info" class="mb-2">info</v-alert>
<v-alert type="warning" class="mb-2">warning</v-alert>
<v-alert type="success" class="mb-2">success</v-alert>
<v-card class="mt-2">
<v-card-text class="pb-3">
<div>
<v-btn color="primary" class="mb-2 mr-2">primary</v-btn>
<v-btn color="primary-darken-1" class="mb-2 mr-2">primary-darken-1</v-btn>
<v-btn color="secondary" class="mb-2 mr-2">secondary</v-btn>
<v-btn color="secondary-darken-1" class="mb-2 mr-2">secondary-darken-1</v-btn>
<v-btn class="mb-2 mr-2">未指定</v-btn>
<v-btn color="accent" class="mb-2">accent (Nuxt2〜)</v-btn>
</div>
<div>
<v-btn color="primary" class="mb-2 mr-2" disabled>primary</v-btn>
<v-btn color="primary-darken-1" class="mb-2 mr-2" disabled>primary-darken-1</v-btn>
<v-btn color="secondary" class="mb-2 mr-2" disabled>secondary</v-btn>
<v-btn color="secondary-darken-1" class="mb-2 mr-2" disabled>secondary-darken-1</v-btn>
<v-btn class="mb-2 mr-2" disabled>未指定</v-btn>
<v-btn color="accent" class="mb-2" disabled>accent (Nuxt2〜)</v-btn>
</div>
</v-card-text>
</v-card>
</template>
</template>
<script setup lang="ts">
const loading = ref(true)
if (process.env.NODE_ENV === 'production') {
showError({ statusCode: 404 })
} else {
loading.value = false
const { $toast } = useNuxtApp()
$toast.error('error')
$toast.info('info')
$toast.warning('warning')
$toast.success('success')
}
</script>
<style>
.Vue-Toastification__toast--error {
background-color: rgb(var(--v-theme-error))
}
.Vue-Toastification__toast--info {
background-color: rgb(var(--v-theme-info))
}
.Vue-Toastification__toast--warning {
background-color: #FB8C00; /* orange-darken-1 */
background-color: rgb(var(--v-theme-warning))
}
.Vue-Toastification__toast--success {
background-color: rgb(var(--v-theme-success))
}
</style>
styleはあえてscoped付けないで、全ページに適用されるようにしています。
pages/index.vue
productionは非表示にしています。
+ <v-row v-if="!$config.public.env.production">
+ <v-col cols="12" md="6" class="px-2 py-2">
+ <v-card>
+ <v-card-title>development</v-card-title>
+ <v-card-actions>
+ <ul>
+ <li><NuxtLink to="/development/color">テーマカラー確認</NuxtLink></li>
+ </ul>
+ </v-card-actions>
+ </v-card>
+ </v-col>
+ </v-row>
</template>
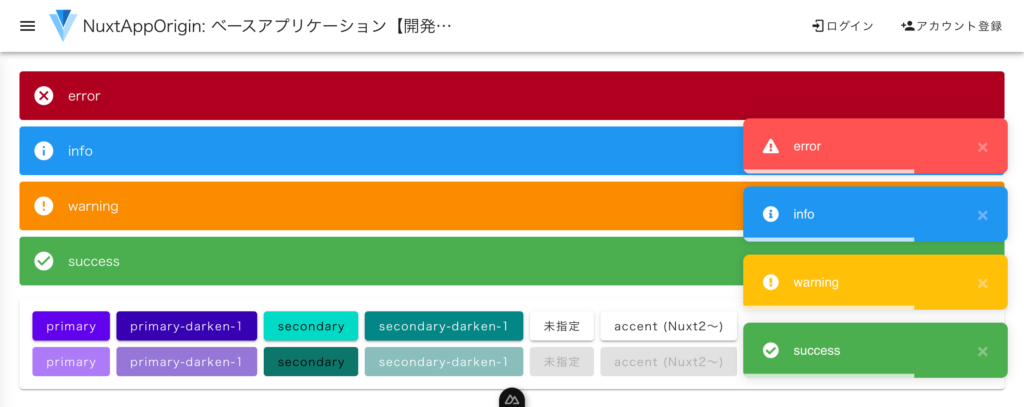
liteテーマ(デフォルト)
errorのアイコンや色の違い、ボタンの色等、いくつか気になる所がある。

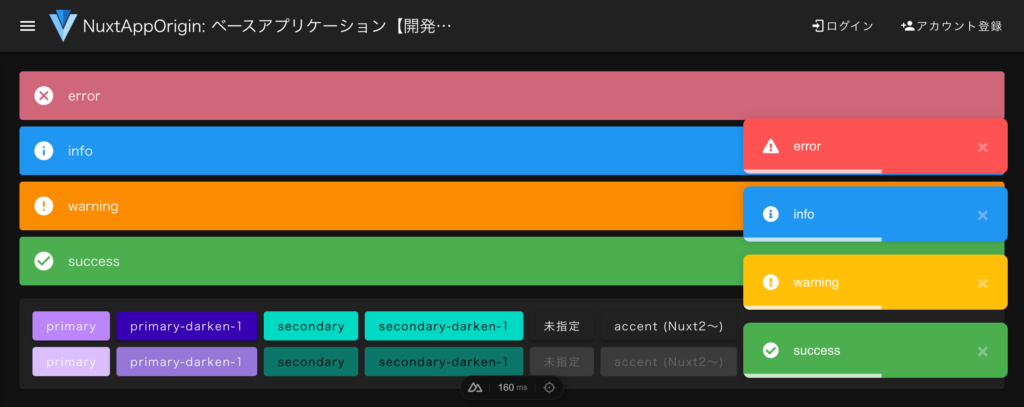
darkテーマ(デフォルト)
こちらも、同様にいくつか気になる所がある。

設定(カスタマイズ)
色は製品カラーに合わせつつ、細かい所は好みで調整する事が多いと思います。
今回した対応は下記になります。
コードで対応した部分
- v-alert(error)のデフォルトアイコンが変更になっている+toastと異なったのでicon=”mdi-alert”を追加
- toastのwarningの色をVuetifyと同じ
orange-darken-1v-theme-warningにCSSで変更。序でに他もthemeを参照するように変更
設定で対応した部分
- errorの色をtoastと同じred-accent-2に変更
- primary/secondaryを以前使っていたのに近い色に変更
- Vuetify3で追加されたprimary/secondary-darken-1をそれぞれの濃い色に変更
- Vuetify3で無くなったaccentを追加
※primary/secondary-darken-1の説明はアップグレードガイドに記載されています。
Upgrade guide — Vuetify
plugins/vuetify.ts
下記のtheme部分を追加しています。
import { createVuetify } from 'vuetify'
import * as components from 'vuetify/components'
import * as directives from 'vuetify/directives'
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.use(createVuetify({
components,
directives,
theme: {
defaultTheme: 'dark',
themes: { // https://vuetifyjs.com/en/styles/colors/#material-colors
light: {
dark: false,
colors: {
primary: '#1976D2', // blue-darken-2 <- '#6200EE',
'primary-darken-1': '#1565C0', // blue-darken-3 <- '#3700B3',
secondary: '#616161', // grey-darken-2 <- '#03DAC6',
'secondary-darken-1': '#424242', // grey-darken-3 <- '#018786',
error: '#FF5252', // red-accent-2 <- '#B00020'
// info: '#2196F3', // = blue
// success: '#4CAF50', // = green
// warning: '#FB8C00' // = orange-darken-1
accent: '#FF8F00' // amber-darken-3 <- Nuxt2(blue-accent-1)
}
},
dark: {
dark: true,
colors: {
primary: '#1976D2', // blue-darken-2 <- '#BB86FC'
'primary-darken-1': '#1565C0', // blue-darken-3 <- '#3700B3'
secondary: '#616161', // grey-darken-2 <- '#03DAC5'
'secondary-darken-1': '#424242', // grey-darken-3 <- '#03DAC5'
error: '#FF5252', // red-accent-2 <- '#CF6679'
// info: '#2196F3', // = blue
// success: '#4CAF50', // = green
// warning: '#FB8C00' // = orange-darken-1
accent: '#FF8F00' // amber-darken-3 <- Nuxt2(grey.darken3)
}
}
}
}
}))
})
他にも変更できる項目が増えていますが、変更しそうなものだけに絞っています。
参考: node_modules/vuetify/dist/vuetify.js
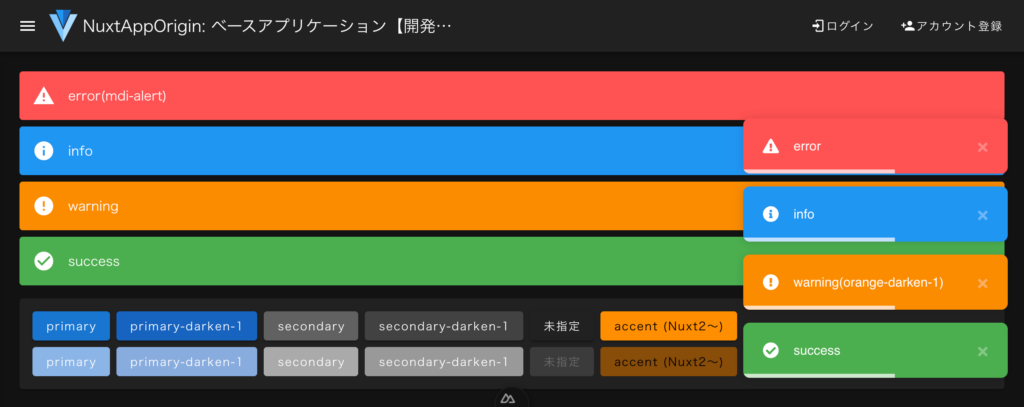
liteテーマ(カスタマイズ)

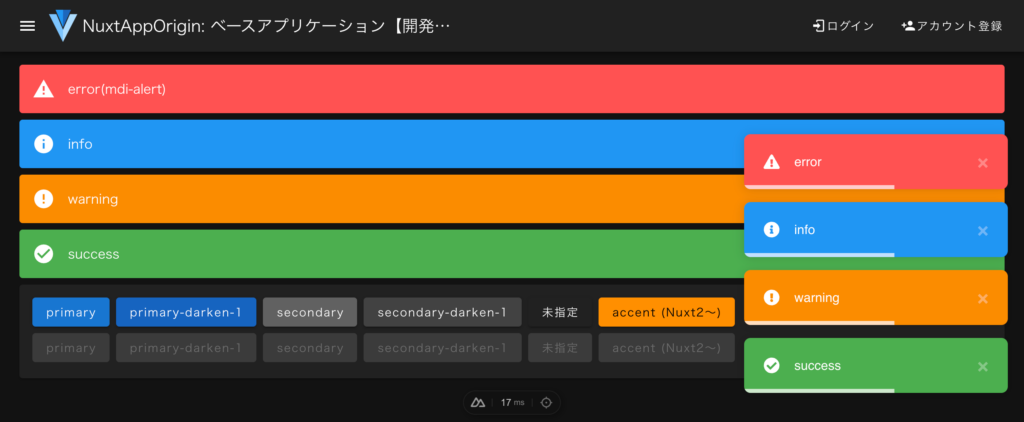
darkテーマ(カスタマイズ)

【次回】Vuetifyのデザイン崩れを直す
好みかもですが、良い感じになったと思います。
確認ページで、いつでも確認できるのも便利ですね。
次は、Vuetifyのデザイン崩れを直します。
→ Nuxt BridgeをNuxt3に移行。Vuetifyのデザイン崩れを直す
※ボタンのdisabledの色が変更されている(v-btn) に対応して、最終的にこうなりました。

今回のコミット内容
origin#507 Vuetify3のテーマと色を設定+確認ページ作成、成功時はsuccessのtoastに変更
origin#507 Vuetifyのデザイン崩れを直す
